copas
CARA membuat, menampilkan, atau memasang Kotak Komentar Facebook (Facebook Comment Box) di Blog Blogspot sangat mudah. Kodenya sudah disediakan Facebook.
Ini cara paling mudah menampilkan kolom komentar yang bisa dishare langsung ke Facebook oleh Anda atau pengunjung.
Anda bisa "ambil" kode kotak komentar FB itu di sini: Facebook Developer.
Jika gagal, Anda bisa memasang Kotak Komentar Facebook di bawah posting blog dengan menggunakan kode-kode lainnya yang CB share juga di bawah kode facebook comments pertama.
LANGKAH 1
1. Login ke akun Facebook Anda
2. Buat dulu ID Aplikasinya di Facebook App.
3. Klik “Create New App”.
4. Ikuti langkah berikutnya dan masukkan alamat blog di “App Domain”.
5. Masukkan juga alamat blog di bagian “Select how your app integrates with Facebook”, klik “Website”, masukkan "full url" seperti http://www.contohblog.com
6. Klik “Save Changes”.
Catatan:
Simpan ID Aplikasi Facebook Anda yang berupa angka --yang muncul setelah tahap "Create New App". Untuk moderasi komentar yang masuk nantinya, buka saja FB Tools Comments.
CARA membuat, menampilkan, atau memasang Kotak Komentar Facebook (Facebook Comment Box) di Blog Blogspot sangat mudah. Kodenya sudah disediakan Facebook.
Ini cara paling mudah menampilkan kolom komentar yang bisa dishare langsung ke Facebook oleh Anda atau pengunjung.
Anda bisa "ambil" kode kotak komentar FB itu di sini: Facebook Developer.
Jika gagal, Anda bisa memasang Kotak Komentar Facebook di bawah posting blog dengan menggunakan kode-kode lainnya yang CB share juga di bawah kode facebook comments pertama.
Kotak Komentar Facebok Ini, Bagus Tidak Buat SEO Blog?
Sebelumnya, kita ulas dikit, Kotak Komentar Facebook di Blog bisa bagus buat SEO, jika banyak --bahkan kebanyakan-- pengunjung Anda komentar di sana dan di-share ke akun Facebooknya.
Tapi, jika hanya sedikit, bahkan tidak ada sama sekali yang
komentar di kotak komentar Facebook itu, maka sebaiknya LEPAS saja,
karena hanya memperlambat loading blog Anda dan ini artinya justru
mengurangi SEO Blog --Google suka banget blog yang Fast Loading!
Cara Pasang Kotak Komentar Facebook di Blog Blogspot
Siap pasang komentar facebook di blog Anda? Mari kita mulai!
1. Copas kode berikut ini di bawah kode <body>
2. Copas kode berikut ini di bawah kode <div class='comments' id='comments'>
3. Save!
Beres...! Kini Kotak Komentar Facebook sudah muncul di blog Anda, di bawah posting atau di bawah related post dan di atas kotak komentar blogger.
Gampang 'kan cara memasang kotak komentar di Facebook?
1. Copas kode berikut ini di bawah kode <body>
<div id='fb-root'/>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>
2. Copas kode berikut ini di bawah kode <div class='comments' id='comments'>
<b:if cond='data:blog.pageType == "item"'>
<div style='margin-top:20px'>
<div class='fb-comments' data-num-posts='5' data-width='600' expr:data-href='data:blog.url'/>
</div>
</b:if>
<div style='margin-top:20px'>
<div class='fb-comments' data-num-posts='5' data-width='600' expr:data-href='data:blog.url'/>
</div>
</b:if>
3. Save!
Beres...! Kini Kotak Komentar Facebook sudah muncul di blog Anda, di bawah posting atau di bawah related post dan di atas kotak komentar blogger.
CARA LAIN !!!
Jika cara menampilkan Kotak Komentar Facebook di atas gagal, lakukan cara lain berikut ini:
1. Login ke akun Facebook Anda
2. Buat dulu ID Aplikasinya di Facebook App.
3. Klik “Create New App”.
4. Ikuti langkah berikutnya dan masukkan alamat blog di “App Domain”.
5. Masukkan juga alamat blog di bagian “Select how your app integrates with Facebook”, klik “Website”, masukkan "full url" seperti http://www.contohblog.com
6. Klik “Save Changes”.
Catatan:
Simpan ID Aplikasi Facebook Anda yang berupa angka --yang muncul setelah tahap "Create New App". Untuk moderasi komentar yang masuk nantinya, buka saja FB Tools Comments.
LANGKAH 2
1. Template > Edit HTML
2. Copy & Paste kode berikut ini di bawah kode <head>
3. Ubah YOUR_APPLICATION_ID dengan "kepunyaan" Anda yang sudah didapat di langkah pertama.
4. Copas kode berikut ini di bawah kode <div class='comments' id='comments'>
2. Save Template! Beres.....!
Ganti kode fb_admin warna merah dengan milik Anda. Jika tidak punya Halaman Facebook, biarkan saja kode tersebut. Tidak masalah.
3. Save Template!
Demikian cara memasang kotak komentar Facebook di Blog. Semoga tidak diserbu komentar spam yang berburu backlink dan "promosi bisnis" ya :) Good Luck! (http://www.contohblog.com).*
1. Template > Edit HTML
2. Copy & Paste kode berikut ini di bawah kode <head>
<meta property="fb:app_id" content="YOUR_APPLICATION_ID"/>
3. Ubah YOUR_APPLICATION_ID dengan "kepunyaan" Anda yang sudah didapat di langkah pertama.
4. Copas kode berikut ini di bawah kode <div class='comments' id='comments'>
<b:if cond='data:post.isFirstPost'> <script>(function(d){
var js, id = 'facebook-jssdk'; if (d.getElementById(id))
{return;} js = d.createElement('script'); js.id = id;
js.async = true; js.src =
"//connect.facebook.net/en_US/all.js#xfbml=1";
d.getElementsByTagName('head')[0].appendChild(js);
}(document));</script> </b:if> <a
expr:href='data:post.url +
"#fb-root"'><fb:comments-count
expr:href='data:post.canonicalUrl'/> comments</a>
<b:if cond='data:blog.pageType == "item"'> <div id='fb-root'/> <script>(function(d){ var js, id = 'facebook-jssdk'; if (d.getElementById(id)) {return;} js = d.createElement('script'); js.id = id; js.async = true; js.src = "//connect.facebook.net/en_US/all.js#xfbml=1"; d.getElementsByTagName('head')[0].appendChild(js); }(document));</script> <div style='margin: 20px 0 0 0;'><fb:comments colorscheme='light' expr:href='data:post.canonicalUrl' expr:title='data:post.title' expr:xid='data:post.id' width='600'/></div> </b:if>
<b:if cond='data:blog.pageType == "item"'> <div id='fb-root'/> <script>(function(d){ var js, id = 'facebook-jssdk'; if (d.getElementById(id)) {return;} js = d.createElement('script'); js.id = id; js.async = true; js.src = "//connect.facebook.net/en_US/all.js#xfbml=1"; d.getElementsByTagName('head')[0].appendChild(js); }(document));</script> <div style='margin: 20px 0 0 0;'><fb:comments colorscheme='light' expr:href='data:post.canonicalUrl' expr:title='data:post.title' expr:xid='data:post.id' width='600'/></div> </b:if>
2. Save Template! Beres.....!
Cara Memasang Tab Komentar Facebook & Blogger
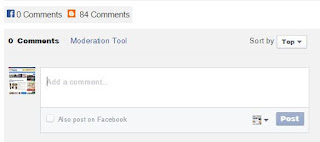
Yang dimaksud tab komentar FB dan Blogger adalah seperti gambar berikut ini. CB sudah coba dan berhasil. Ini buktinya:
Gambar di atas menunjukkan dua tab komentar: Facebook dan Blogger.
Pengunjung bisa pilih, mau gunakan akun yang mana untuk komentar.
CARA MEMASANG
Cara membuat tab komen fb dan blogger mudah banget.
1. Template > Edit HTML
2. Copas kode berikut ini di bawah kode <div class='comments' id='comments'>
CARA MEMASANG
Cara membuat tab komen fb dan blogger mudah banget.
1. Template > Edit HTML
2. Copas kode berikut ini di bawah kode <div class='comments' id='comments'>
<div class='comments-tab' id='fb-comments'
onclick='javascript:commentToggle("#fb-comments");'
title='Comments made with Facebook'><img class='comments-tab-icon'
src='http://static.ak.fbcdn.net/rsrc.php/v1/yH/r/eIpbnVKI9lR.png'/><fb:comments-count
expr:href='data:post.url'/> Comments</div><div
class='comments-tab inactive-select-tab' id='blogger-comments'
onclick='javascript:commentToggle("#blogger-comments");'
title='Comments from Blogger'><img class='comments-tab-icon'
src='http://www.blogger.com/img/icon_logo32.gif'/>
<data:post.numComments/> Comments</div><div
class='clear'/></div><div class='comments-page'
id='fb-comments-page'><b:if cond='data:blog.pageType ==
"item"'><div id='fb-root'/><fb:comments
expr:href='data:post.url' num_posts='2'
width='400'/></b:if></div><div class='comments
comments-page' id='blogger-comments-page'>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/><script src='http://code.jquery.com/jquery-latest.js'/><meta content='ID Facebook Anda' property='fb:admins'/><script type='text/javascript'>function commentToggle(selectTab) {$(".comments-tab").addClass("inactive-select-tab");$(selectTab).removeClass("inactive-select-tab");$(".comments-page").hide();$(selectTab + "-page").show();}</script><style>.comments-page { background-color: #f2f2f2;}#blogger-comments-page { padding: 0px 5px; display: none;}.comments-tab { float: left; padding: 5px; margin-right: 3px; cursor: pointer; background-color: #f2f2f2;}.comments-tab-icon { height: 14px; width: auto; margin-right: 3px;}.comments-tab:hover { background-color: #eeeeee;}.inactive-select-tab { background-color: #d1d1d1;}</style>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/><script src='http://code.jquery.com/jquery-latest.js'/><meta content='ID Facebook Anda' property='fb:admins'/><script type='text/javascript'>function commentToggle(selectTab) {$(".comments-tab").addClass("inactive-select-tab");$(selectTab).removeClass("inactive-select-tab");$(".comments-page").hide();$(selectTab + "-page").show();}</script><style>.comments-page { background-color: #f2f2f2;}#blogger-comments-page { padding: 0px 5px; display: none;}.comments-tab { float: left; padding: 5px; margin-right: 3px; cursor: pointer; background-color: #f2f2f2;}.comments-tab-icon { height: 14px; width: auto; margin-right: 3px;}.comments-tab:hover { background-color: #eeeeee;}.inactive-select-tab { background-color: #d1d1d1;}</style>
Ganti kode fb_admin warna merah dengan milik Anda. Jika tidak punya Halaman Facebook, biarkan saja kode tersebut. Tidak masalah.
3. Save Template!
Demikian cara memasang kotak komentar Facebook di Blog. Semoga tidak diserbu komentar spam yang berburu backlink dan "promosi bisnis" ya :) Good Luck! (http://www.contohblog.com).*